- Design Engineer News
- Posts
- #5 Mitos ASCII Tool
#5 Mitos ASCII Tool

INTRO
本期封面来自 WebTUI,把终端 UI 移植到 web 上。
hi 好久不见,距离上一期已经过去快两个月了,前段时间一直忙着几个项目,实在没有时间,现在终于有时间更新了。
互联网发展太快,仅仅两个月就出现了大量新东西,限于篇幅原因不能全部展开讨论了,大部分内容我都都放到 Others 里面了。
LEARN SOMETHING
Mitos ASCII Tool

本周推荐一下 Oxide 公司的一个小项目,一个 ASCII 在线可视化工具,免费开源。这是一个典型的设计与工程完美结合的作品,作者 Ben Leonard 根据公司网站的品牌设计风格,专门为了做一些复古风格的设计图才开发了这个工具。

可以看到他们的 blog 配图已经大量使用这个工具生成了。
RESOURCES
一款专为程序员设计的 Mono 字体,旨在提高编码时的体验流畅度,具有变压字体支持、优雅的圆角设计、丰富的连词符、优先支持 Nerd-Font 以及中英文混合显示等特点。
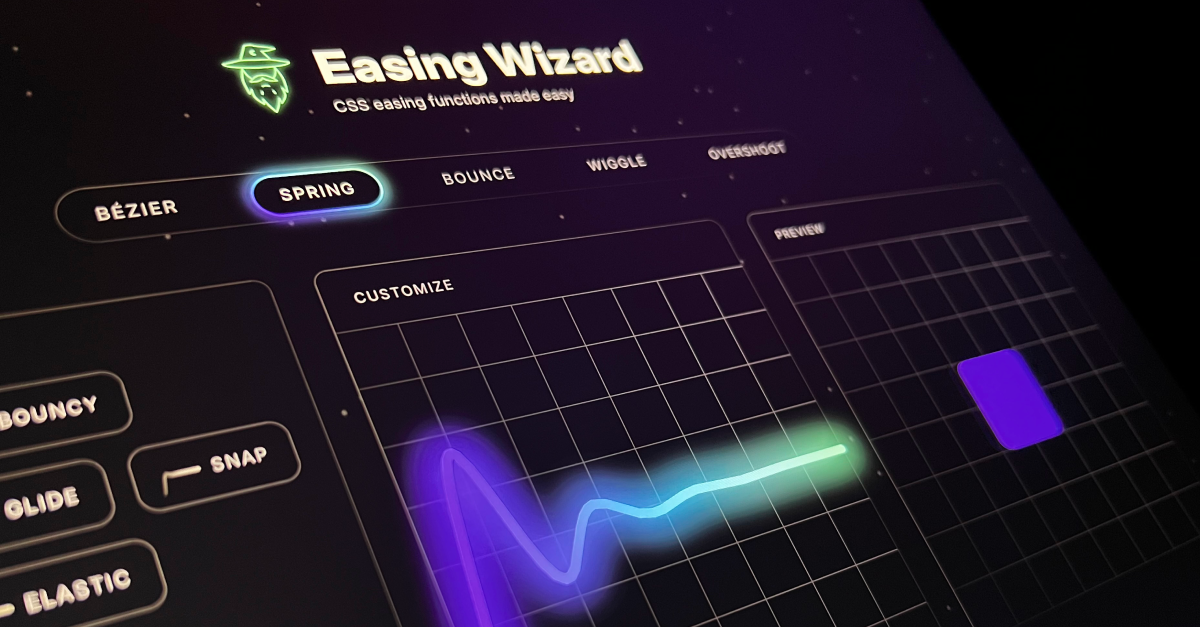
一个 CSS 动画缓动函数的在线编辑和生成器,提供预设、自定义、预览和代码功能,帮助用户创建和分享复杂的cubic-bezier缓动曲线。
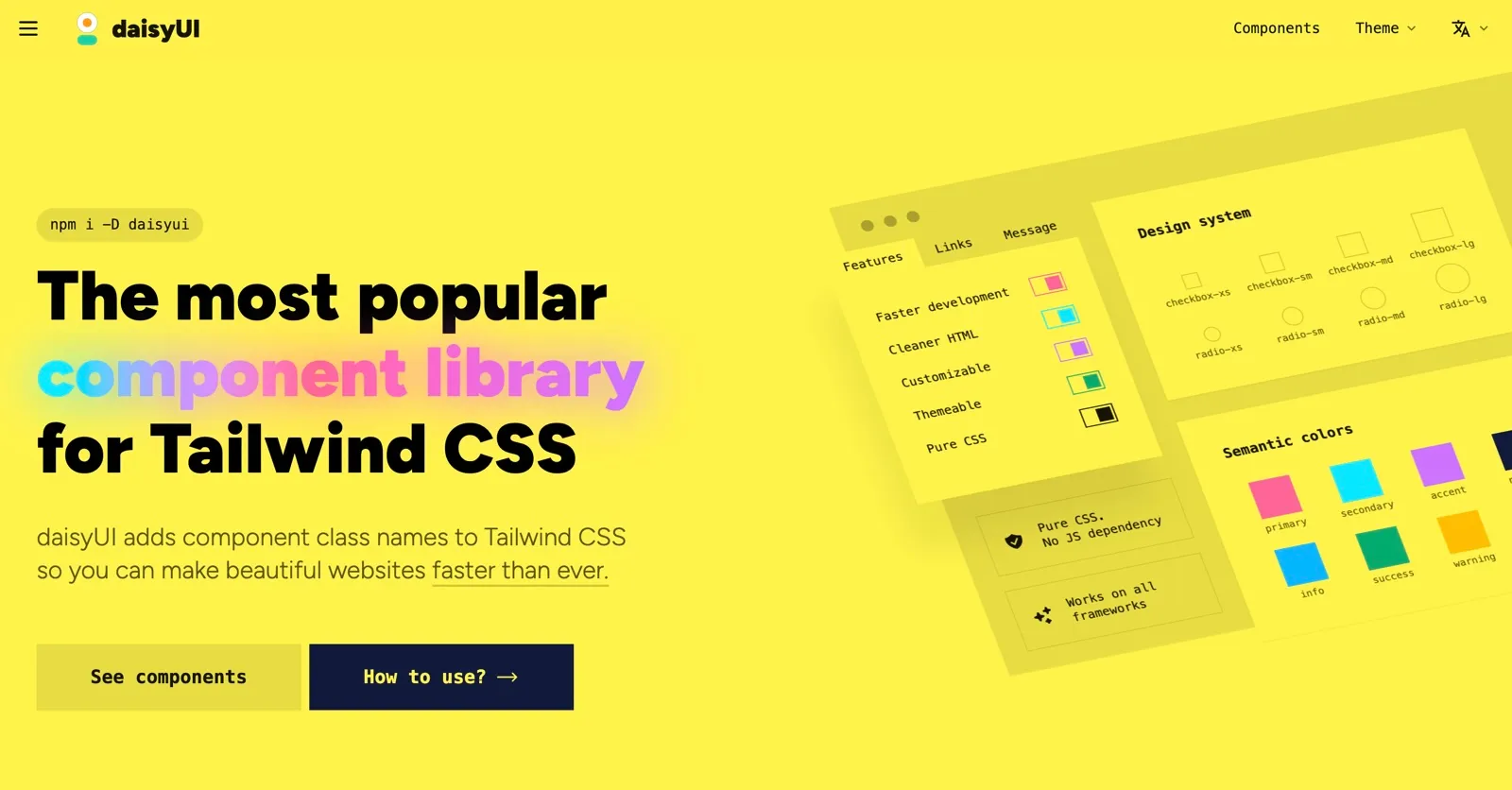
专为 Tailwind CSS 设计的一个插件,它提供了丰富的组件类名,使开发者能够更快速地开发界面,同时减少了 HTML 文件大小。最近发布了 5.0 版,用 Tailwind 的开发者必须试一试这个,太好用了。
CASE STUDY
这个效果太强了,使用 WebGPU 和 Three.js 实现的扫描效果 demo,该效果结合了图像和深度图的使用,以及自定义 Shader 和动态渲染技术,创造出视觉上的深度效果。
DELIGHTFUL MOTION
We’re not just designing visuals, we’re designing how empathy feels 🤍. Visual explorations for conversations, powered by Corti’s AI.
@heartbeatua
— daniella (@dana_daniellaa)
10:11 AM • Apr 14, 2025
为对话流程设计的一套动态效果图,据说是用 AE 制作的。
ARTICLES
LeanRada 提供了一种 CSS 技术,用于生成只使用 CSS 的模糊图像占位符,通过定个的自定义属性实现,且不需要额外的 JavaScript 或者 HTML 包装。
在技术和产品日益同质化的时代,简单地开发一个能用的产品已经不再是竞争优势。真正能让产品脱颖而出的是品味——包括品牌、设计、直观性和整体体验。品味不仅仅是个人喜好,而是一种经过训练的直觉,能够识别和欣赏卓越之处。这正是国内独立开发者最欠缺的。
利用 clip path 制作一个 holding 删除按钮。
PRODUCTS
一款为 Web 开发者提供的高级交互式面板(Sheet)组件库,专为 React 设计,致力于提供更流畅、更自然的用户体验。它通过无缝的交互和完全定制的动画效果,实现了在不同设备和输入方式中的高效性能和可访问性。
很期待这个框架,一个完整的工具包,包括组件、UI blocks、UI Kits、样板代码、模板和设计系统,旨在加速基于 AI 的工作流程,并提供了一系列工业标准的工具,使设计师能够快速构建下一代 UI。
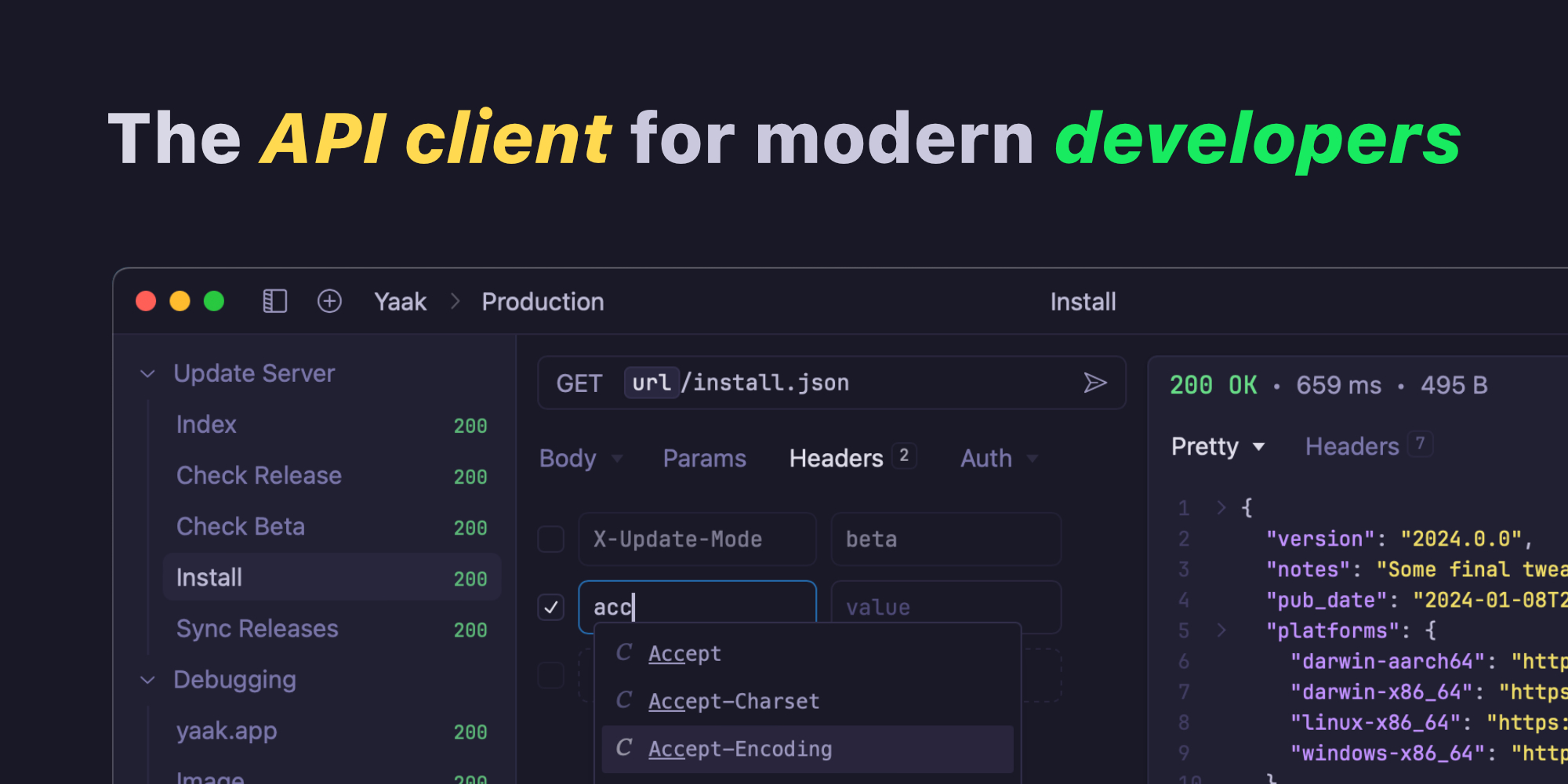
一款为现代开发者设计的 API 客户端,支持 HTTP、GraphQL、WebSockets、SSE 和 gRPC 等多种协议。
OTHERS
Shadcn Registry: 更好管理 UI 组件的方法。
Snappy UI: 一个现代化的 React 组件和动画库,收费的。
blocks.so: 一个开源的 Web 组件库,专注于提供现代化且简洁的 React 构建模块。
edithspaceUI: 另一个开源 React 组件库。
KL UI: React 动画 UI 组件库,目前内容很少。
Kibo UI: 一个为 shadcn/ui 定制的可组合、无障碍且开源的组件库。
Tailark: 和上面那个差不多。
prompt-kit: 同样是基于 shadcn/ui 专注于 AI 提示词相关的 UI 库。
simple-ai: 另一个 AI 相关的开发组件库。
agent-ui: agno 旗下的 AI 聊天界面框架。
Better Auth UI: 再来一个基于 shadcn/ui 和 Better Auth 的注册登录组件库。
Matsu-theme: 吉卜力风格 shadcn/ui的主题包。
Matsu DaisyUI: 另一个吉卜力风格 UI 主题,但是基于 DaisyUI。
Cursify: 基于 React 的光标动画库。
Supabase 也发布了他们官方的数据库 UI 组件库,包括注册、实时和数据存储方面的组件。
tweakcn: shadcn/ui 主题编辑器。
Frimousse: liveblocks 发布的表情选择器组件库,也可以用 shadcn/ui 安装。
Ferruccio 表情选择器: 另一个表情符号组件库。
Metal Buttons: 金属风格按钮设计库。
Prime UI: 快速构建易管理的网站工具,还未上线。
SVG UI: 一套 SVG 动画组件库。
Rosen Charts: 数据图表可视化组件库。
Tailwind CSS v4.1: 新增文字阴影和蒙版等功能。
Gemini Code Assist: Google 发布的代码辅助 VS Code 插件。
UI 动画时长表: 各类 UI 动画持续时间参考。
NextBunny: Next.js 免费拖拽式构建工具。
Lynx: 字节推出的跨平台前端框架。
ShaderGPT: 着色器代码AI生成工具。
Fuma Comment: 一个简约的评论系统,可以植入博客和文档等地方。
circle: 模仿 Linear UI 做的前端界面。
Love this newsletter?
 |








Reply