- Design Engineer News
- Posts
- #4 React Bits
#4 React Bits
INTRO
Hi 好久不见,拖更了几周终于有时间继续维护这个周刊了。
上期那个 Text Reveal 效果你还记得吗?这里有一个 Framer 版本的,无需写代码即插即用。
最近有一个叫 React Bits 的 UI 组件库横空出世,作者在里面写了不少更高级的动效,而且大部分都是用 WebGL 写的,效果比大部分同类框架都要酷炫,果然会 WebGL 的人做这个就是降维打击啊。

比如这个 Splash Cursor 很多年前就在一些创意开发者的作品里见过,如今做成了开源框架造福大家,有人把它植入了 Framer 模板,有很多新项目也采用了这个,21st.dev 也收录了这个效果,直接拿来安装使用就行了。代码就不展开了,都是 WebGL 读起来太晦涩了……

AD
推荐一下朋友 Viggo 最新推出的 AI 教程,这个指南不教你写代码,会用工具和方法才是最重要的。用AI(完全不需要写代码)快速开发网站并通过产品盈利。这也是作者去年上线了十几个独立开发的产品总结的一些经验。课程包含从前期准备,AI 工具使用,项目部署营销增长的全流程。工具包括 Cursor 的高级使用,甚至还有 Figma 设计教程。
现在预售 $99,我给读者和群友申请 20% 的折扣,购买时输入 DINGYI 即可,数量有限先到先得!
RESOURCES
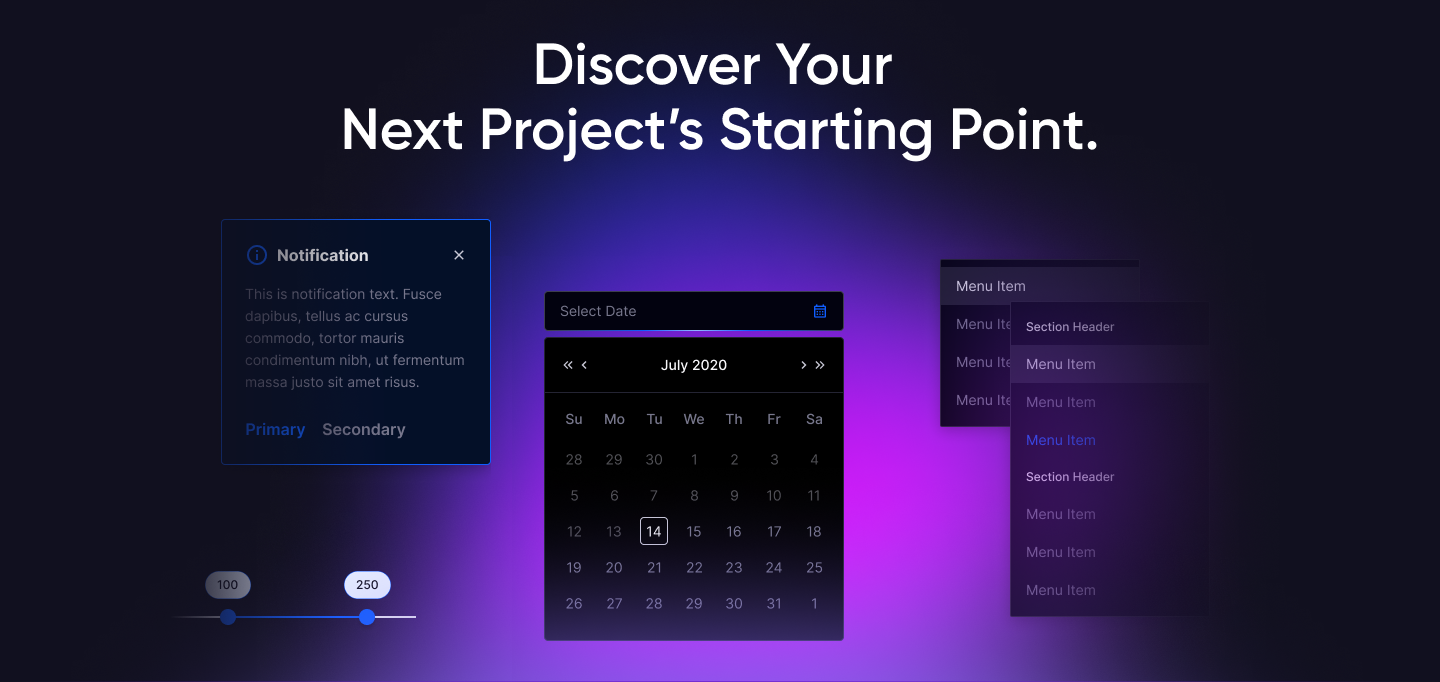
开源的 UI 组件库,也包含一些动效组件,但看起来设计得很奇怪。
一个基于 Tailwind 和 Framer Motion 的开源 React 组件库,提供美观且高度可定制的企业级组件,帮助开发者更快地构建和发布应用程序。
另一个基于 Tailwind CSS 和 React 构建的美观 UI 组件库,还支持在 v0 上查看。
一个小而美的 toast for React 组件。
CASE STUDY
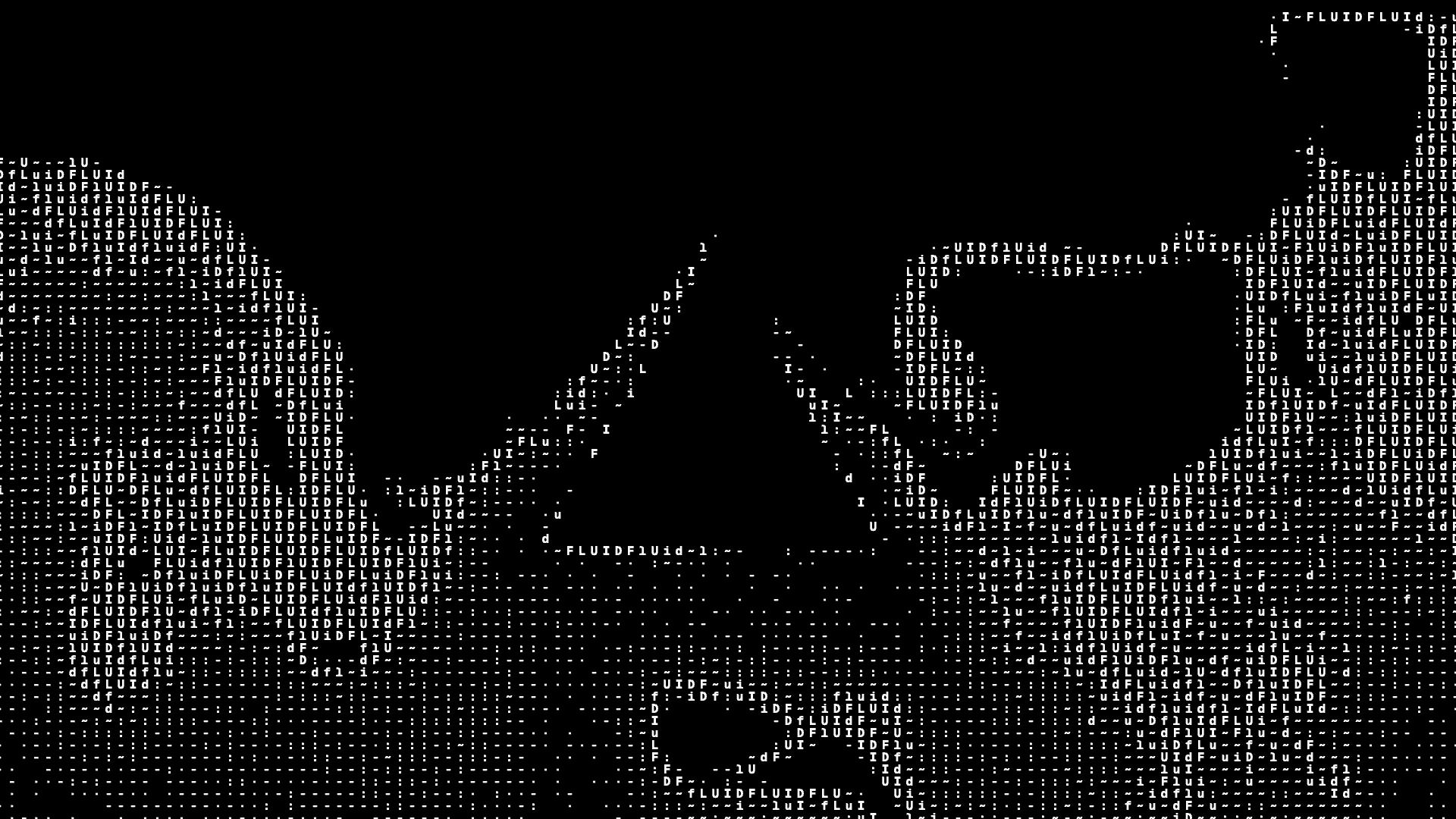
致敬 Vercel 的开源项目,一个艺术化文本展示。整个页面呈现出一个由 ASCII 字符组成的流体三角形图案,主要使用了字母、符号和标点符号来创造出流动的视觉效果。
一位全栈设计工程师的网站,风格也是采用了流行的复古科技风,最上面的个人画像一看就是用了 Unicorn Studio 做的。
DELIGHTFUL MOTION
is it yours AI orb?
Runs everywhere, interactive, 7kb,
@rive_app
— Bartek Radziejewski (@radbar_1)
8:36 AM • Feb 12, 2025
Bartek Radziejewski 用 Rive 做的 AI 思考动画,Rive 确实很厉害,能做出这种细节的作品,还能在任何平台运行。
ARTICLES
作者分享了他如何通过使用 Ghostty 终端模拟器和 Fish Shell 来优化他的命令行环境,以及他的配置设置和迁移过程。如果你也是 fish 的忠实用户,必看。
来自 Linear 的设计师分享了自己个人网站的创作心得。作品集是设计师展示自己能力和项目的传统方式,但不应该是个人网站的唯一形式。作者提出个人网站可以通过不同的页面布局,展示个人的多个工作维度,例如正在进行的工作 (/now)、动态更新 (/feed)、变更日志 (/changelog)。如何通过展示作者的写作 (/writing)、灵感板 (/moodboard) 和成就记录 (/track-record),来构建更丰富的个人品牌和叙事。另外他这个网站完全是用 Framer 制作的,所以如果你不会代码,也可以做一个像他这样的个人网站。
PRODUCTS
一个专注于 AI 搜索引擎优化的企业级平台,帮助品牌在AI对话和搜索结果中提升可见度和影响力。可以看一下 Enterprise 页面的 Bento 设计和动画,包括首页的动画,都很精彩。

OTHERS
corner-smoothing: Apple-like smooth corners for Tailwind CSS.
input-otp: 一次性密码的小组件,实用。
v0 上线了 Community,可以预见这东西发展几年后,谁还用 Figma?
之前很有名的 NextUI 拿到投资后改名叫 HeroUI 了。
Nim: 免费开源的个人主页模板。
RAG Component: 一个小巧的基于 Next 的 AI Chat 组件。
Theme toggle: 利用浏览器的原生 view transition api 做明暗主题切换动效。
Terminal Directory: 想不到有这么多终端应用。
JStack: Full-Stack Next.js & TypeScript Toolkit,别再花冤枉钱买那些收费的了,免费的都多到用不完了。
404 | ERYC: 有趣的 404 页面设计。
Love this newsletter?
 |








Reply